구글 애널리틱스 태그 삽입
my pocket money/advertising platforms 2020. 3. 4. 00:11우선 구글 애드센스와 마찬가지로 구글 애널리틱스에도 구글 계정을 연결해야 합니다.
그러고 나서 분석할 사이트별로 Property라는 걸 생성하는 것이 첫 번째 단계입니다.
저는 웹페이지에 대한 분석이 목적이므로 Property 생성 단계에서 Web을 선택했어야 하는데
App+Web을 Mobile+Browser 개념으로 혼동하여 계속 잘못 생성했었어요.
App+Web으로 생성하면 gtag를 찾을 수가 없어서 한참 헤맸습니다.
잘못 만든 Property는 Trash에 넣어버리고 새로 만들어주면 되고,
바로 지워지는 건 아니고 Trash에 들어가고 한 달 뒤 완전 삭제되도록 예약됩니다.
Google Analytics for Beginners
https://analytics.google.com/analytics/academy/course/6/unit/1/lesson/1
Google Analytics Academy
analytics.google.com
기본적인 개념과 목적, 사용 방법은 위 무료강좌를 통해 어느정도 익힐 수 있고,
다른 분들이 정리해 둔 블로그 포스팅도 참고하면 쉽게 따라하실 수 있습니다.
물론 좀 더 Advanced된 분석을 위한 설정은 더 연구를 해봐야겠지만요.

Analytics의 홈 화면입니다.
원래 모든 값이 0으로 나와야 하지만 제가 이미 gtag를 현재 블로그에 연습 삼아 넣어뒀기 때문에
파란색 네모에 방문자 정보가 1로 나타나 있는 상태입니다.
gtag는 왼쪽 아래 Admin 메뉴를 통해 찾을 수 있어요.

Admin으로 들어가서 Property Settings 아래 Tracking Info > Tracking Code를 누르면
위 화면처럼 Global Site Tag (gtag.js)를 확인하실 수 있습니다.
태그 전체를 선택하여 복사하고 블로그로 돌아와서 head 태그 사이에 넣어주면 된다네요!
애드센스 코드를 넣은 것도 벌써 가물가물해서 기억이 잘 안 나는데 일단 한 번 가보죠 ㅋㅋ

티스토리 자체 분석도 가끔 보면 재밌습니다.
매일매일 변화하는 방문자수 그래프도 보이고,
어떤 글에 조회가 높게 나타나는지 어떤 키워드로 제 블로그에 유입되는지 볼 수 있어요.
글의 퀄리티를 좀 더 높여야 유입량도 늘릴 수 있을 텐데 시간을 많이 투자할 수 없는 상황인지라
일단은 기록에 의의를 두고 또 구글의 여러가지 서비스들도 손에 익혀본다는 생각으로
예쁜 블로그 포스팅은 잠시(?) 미루어두도록 하겠습니다.

티스토리 블로그 관리 메뉴에서 '꾸미기 > 스킨 편집'에 들어온 화면입니다.
여기서 <head>와 </head>사이에 아까 애널리틱스에서 복사해온 gtag.js를 삽입해주었습니다. (보라색 부분)
코드를 심은지 채 1시간도 되지 않았고 방문객이 엄청 많은 블로그가 아니기 때문에
리포트에 내용이 보이려면 데이터가 좀 더 쌓여야 할 것 같습니다.

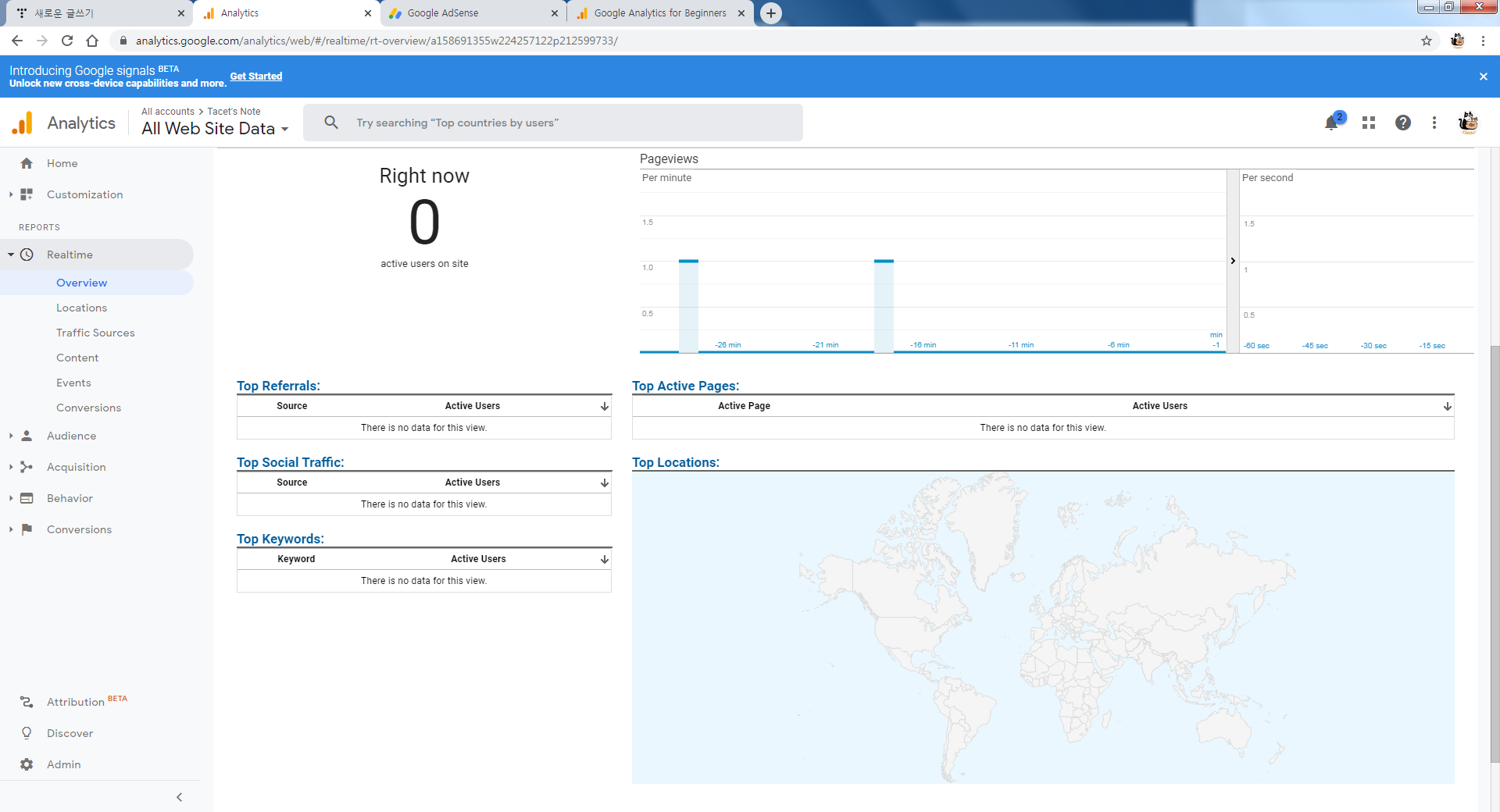
맨 처음 보셨던 홈 화면에서 Realtime 메뉴로 더 들어가 본 화면입니다.
실시간 방문자 정보를 볼 수 있는 것 같은데 현재로부터 30분 전까지의 방문자 수가 그래프로 그려지네요.
고요한 저의 블로그에는 그렇게 유용하지는 않은 페이지군요 ㅋㅋ
파워블로그 또는 상업적 블로그나 쇼핑몰의 경우엔 바쁘게 리프레시되겠죠.
그렇지만 제가 구글 애널리틱스를 사용하고자 하는 목표는
포스팅 별 애드센스 광고 수익금을 추출하기 위함이기 때문에!
일단 코드를 심어본 걸로 만족 ㅋㅋㅋㅋ :)

페이지별 광고 수익금은 어디서 볼 수 있는지 찾아봤는데
Behavior > Site Content > All Pages로 들어갔더니 맨 오른쪽 컬럼에 Page Value가 제가 찾던 것 같긴 한데
혹시나 해서 1/1부터 3/3까지 데이터를 조회해도 아무 데이터가 없네요.
오늘 gtag.js를 심어서 오늘부터만 분석이 되는 것 같아요. (당연하게도! ㅋㅋ)
주말에 다시 한 번 돌아와서 데이터가 어떻게 보이는지 확인해보고
뭔가 잘못된 것 같으면 다시 공부해서 손을 봐야겠습니다.
어떻게 쓰는지 얼른 더 파헤쳐보고 팀블로그에도 곧 적용할 수 있기를!
'my pocket money > advertising platforms' 카테고리의 다른 글
| 티스토리 수익 메뉴 설정하기 (0) | 2021.01.06 |
|---|---|
| 구글 애널리틱스 공부 시작 (2) | 2020.03.03 |
| AdSense, 드디어 $100.00에 도달!! (0) | 2015.01.30 |
| 구글에서 날아온 편지 (0) | 2014.07.29 |
| 구글 애드센스, $10를 넘어서다! (0) | 2014.06.26 |

