티스토리 수익 메뉴 설정하기
my pocket money/advertising platforms 2021. 1. 6. 01:20오! 오늘 로그인을 하니 첫화면에 이런 게 보이더라고요.
처음엔 수익 메뉴라 해서 티스토리에서 광고를 직접 달아주는 건 줄 착각했는데
'자세히 보기'를 눌러 읽어보니 광고 수익률 분석 메뉴가 추가되었다는 것이었습니다.
현재는 카카오 애드핏과 구글 애드센스에 대한 연동을 지원하네요.
저는 현재 이 블로그에 애드센스를 붙여놔서 바로 연동시켜 봤습니다.

티스토리 공식 소식글을 아래 링크해두었으니 자세한 내용은 해당 글을 참조하세요 ;)
[안내] '수익'을 소개합니다.
안녕하세요. 티스토리 팀입니다. 콘텐츠는 수익이 됩니다. 콘텐츠가 가진 힘은 따로 이야기하지 않아도 너무나도 당연한 사실이 됐습니다. SNS, 인터넷 방송, 유투브와 같은 영상 콘텐츠 서비스,
notice.tistory.com
[수익 사용법] 애드센스 광고 설정하기
안녕하세요. 티스토리 팀입니다. 티스토리에서 애드센스 연동을 마치면, 이제 광고 설정을 하실 수 있습니다. 예전 플러그인의 방식과 달리 on/off 스위치 클릭만으로 광고를 바로 노출해 보세요.
notice.tistory.com
블로그 설정 페이지로 가면 '수익' 메뉴가 신설된 것을 볼 수 있습니다.

수익 메뉴 페이지로 들어가면 현재 지원되는 kakaoAdFit과 Google AdSense를 연동할 수 있는 버튼이 보여요.
저는 AdSense를 사용중이므로 '연동하기' 버튼을 눌러 설정을 진행합니다.
버튼을 누르면 Google AdSense를 운영중인 자신의 구글 계정 로그인만 하면 간단히 연동이 완료됩니다.
로그인 정보를 입력하고 몇 가지 데이터에 대한 접근 허가만 해주면 아래처럼 요약 정보가 떠요.

깜짝 공개된(!?) 아직도 귀여운 저의 하루 수익 :D...!
그래도 글을 정리해서 쌓아두면 잠깐 블로그를 잊고 지내도 조금씩 쌓이는 재미가 있어요.
각 잡고 열심히 블로그를 관리하시는 분들이라면 훨씬 높은 수익이 쌓이고 있겠죠. (부럽-)
자, 이제 연동 후에 생긴 '애드센스 관리' 메뉴를 다시 열어보겠습니다.

일간, 주간, 월간 수익 데이터를 보여주는 화면이 생겼습니다.
그리고 아래 광고 설정 섹션에서는 클릭으로 특정 영역에 광고 노출을 제어할 수 있습니다.
저는 일단 눌리는 건 모두 눌러놨어요. (광고가 너무 덕지덕지 붙을까 걱정이 좀 '- ';;)
기존처럼 플러그인 메뉴로 따로 들어가지 않고 이곳에서 간단하게 설정을 하게 바뀐 것 같습니다..
그리고 하단의 '변경사항 저장'을 누르면 현재의 광고 설정 방식이 저장되고,
설정된 광고가 실제 브라우저나 모바일에서 어떻게 보이는지는 '미리보기'를 눌러 확인할 수도 있어요.
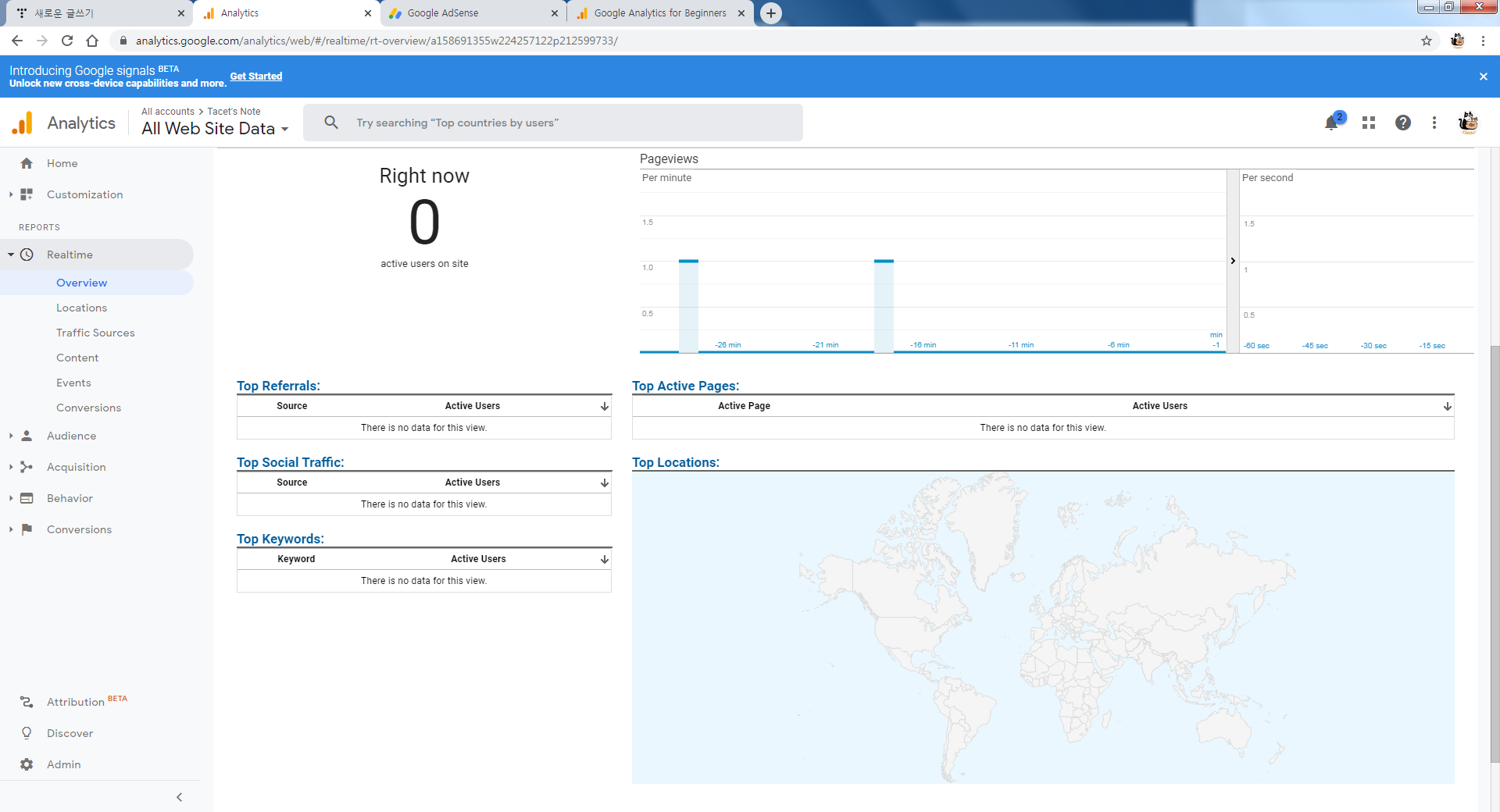
오랜만에 플러그인 메뉴도 들어가봤는데 구글 애널리틱스 메뉴도 있네요.
코드를 넣어 데이터가 들어오게만 해놓고 가끔 대쉬보드 구경하고 있는데
어떻게 분석하고 활용해야 하는지는 더 알아봐야겠습니다.
이렇게 또 차일피일 미루면 2022년이 오겠죠 ㅋㅋㅋㅋ 휴-
티스토리가 카카오로 갔으니 카카오 애드핏도 한 번 써봐야하지 않겠습니까?
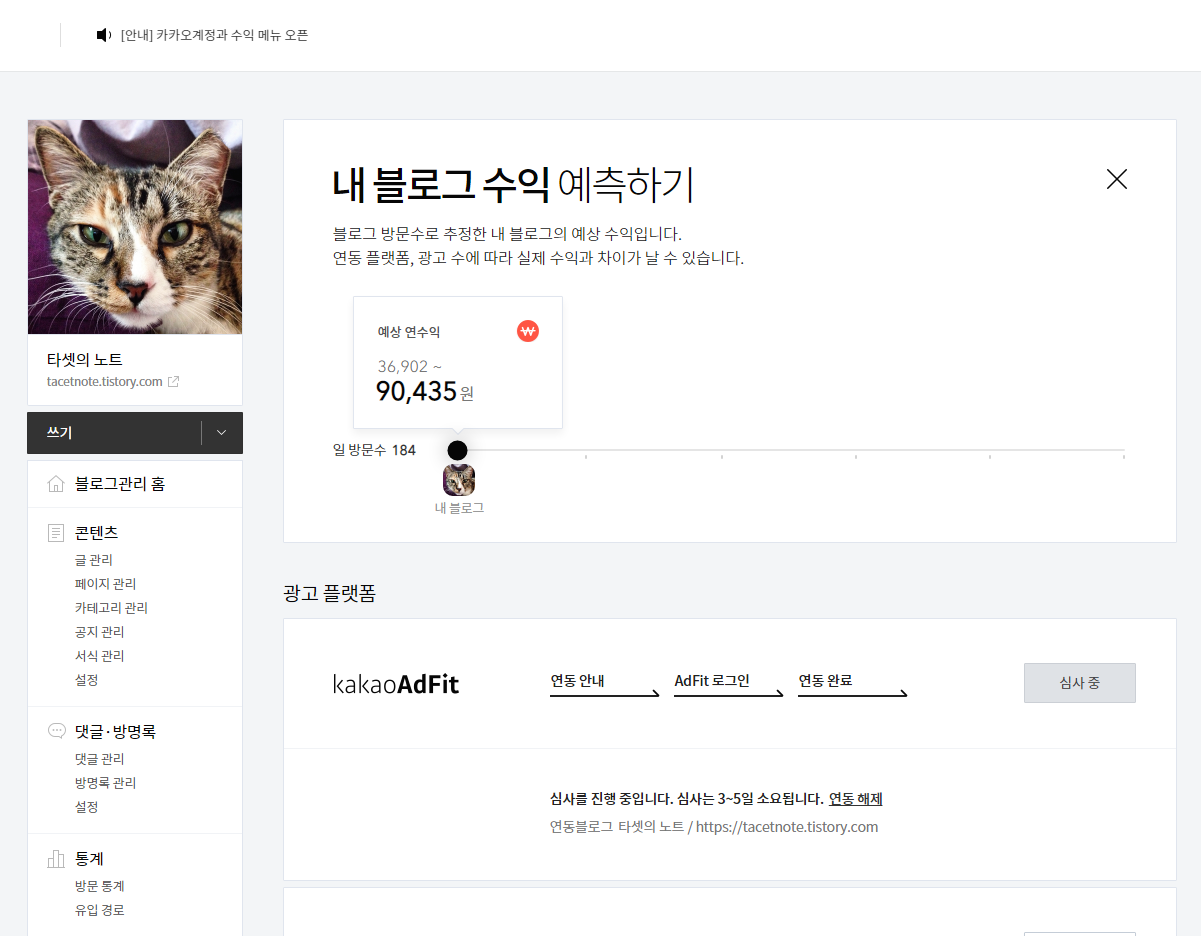
바로 카카오 계정으로 애드핏에 가입하고 연동 신청을 해두었습니다.
이메일 인증 및 휴대폰 번호 인증을 거치면 '심사 중' 상태로 변경됩니다.
심사 중인 기간 동안 광고가 들어갈 자리에는
Business for Kakao라는 글자가 있는 이미지 하나가 덩그러니 보이게 됩니다.
카카오애드핏 승인이 완료되면 그제서야 그 위치에 실제 광고가 노출되기 시작합니다.

그 위에 '내 블로그 수익' 예측하기란 게 있어서 궁금해서 눌러봤어요.
일일 방문자 200명이 채 안 되는(눈물이 앞을 가리...) 소소한 블로그라서
예상 연수익이 36,902 ~ 90,435원으로 예측이 되는군요.
순전히 저의 일상기록 겸 취미활동을 하며 노는 활동인 건데
나름 쏠쏠한 이자가 붙는 또 하나의 적금이라고도 볼 수도 있겠죠 :-)
글의 형식과 사진을 좀 더 다듬고
주제도 많은 사람들이 관심을 갖는 쪽에 치중을 하면
좀 더 커지지 않을까 하는 기대감도 없지는 않습니다- 히히
모두들 유익하고 즐거운 블로그 생활 함께해보아요!
'my pocket money > advertising platforms' 카테고리의 다른 글
| 구글 애널리틱스 태그 삽입 (0) | 2020.03.04 |
|---|---|
| 구글 애널리틱스 공부 시작 (2) | 2020.03.03 |
| AdSense, 드디어 $100.00에 도달!! (0) | 2015.01.30 |
| 구글에서 날아온 편지 (0) | 2014.07.29 |
| 구글 애드센스, $10를 넘어서다! (0) | 2014.06.26 |